Подход к графике в html5-играх
03.02.2020
Было бы замечательно делать игры HTML5 с фантастической графикой и динамичной анимацией. Но во время процесса разработки, мы все еще сталкиваемся с одной проблемой.
Перед нами стоит проблема низкой производительности, и до сих пор мы не могли её решить. Нам на помощь может прийти компрессия частоты кадров. Но в целом, во всем процессе оптимизации, должны ли мы ограничиться в дизайне простой, а иногда и уродливой графикой? Нет.Просматривая различные порталы с играми HTML5, я замечал, что масса игр была создана на протяжении нескольких дней или часов.
То же самое в большинстве случаев касается и графики. Задайте себе вопрос: будут ли эти игры достаточно успешными, чтобы принести желаемые деньги или хотя бы прибыль, которая позволит продолжать разработку игр? Мне кажется не в большинстве случаев, и не в размере, который мы могли бы ожидать. Конечно, многие разработчики могут воспринимать свои игры просто как удовольствие от разработки без определенного коммерческого подхода.

Но, так как здесь мы фокусируемся на серьезных, деловых темах, попробуем рассмотреть проблему и попытаемся опробовать различные подходы.Первой серьезной проблемой является производительность и анимация. Вместо того, чтобы зацикливаться на том, что мы не можем анимировать персонажей, как нам хотелось бы, давайте фокусироваться на статичных картинках, которые покажут глубину игры.
Помните O GAME для PC? Помните сколько часов Вы или Ваши друзья проводили в ней, даже не задумываясь: “О, парень, а где же 3D эффекты, где анимация и освещение?”. Нет, Вы просто видели хорошие статичные картинки, качественно и четко созданные UX и меню. Это было «волшебство» графики, эффект глубины и надлежащее размещение кнопок управления.
С помощью внутренних алгоритмов, а также интересных, захватывающих геймплеев, Вы были захвачены другой реальностью на долгие часы. Хардкорные игроки, которым нравятся кооперативные, PvP или стратегические игры, пойдут на это, не задаваясь вопросом о нехватке анимации. Я полагаю, что HTML5, веб-игра с межплатформенными функциями и хорошей статичной картинкой — один из лучших способов для этого.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Теперь давайте применим эту идею к мобильным играм с HTML5 кодом и графикой, основанной на CSS3. Мобильная веб-игра может также хорошо функционировать и без дополнительных эффектов, и с небольшим количеством анимации. На мой взгляд, одной из лучших мобильных социальных веб-игр является PET HOTEL. Посмотрите на нее. Графика крутая, простая и понятная. Домашние животные милы, восхитительны, и вы чувствуете, что хотели бы обнять их всех. В этом и состоит идея!
Вы можете следовать этому подходу, или создать потрясающую стратегическую или коллективную игру.Из этих двух примеров следует, что важной функцией графики является создание эмоций. Обе игры не нуждаются в потрясающих эффектах. Эффекта глубины, сильного креатива, с хорошо сбалансированным, захватывающим геймплеем вполне достаточно, а для мобильной браузерной игры это будет работать просто замечательно.
Сделайте вместо печенья, которое может быть маленьким, скучным и непривлекательным, торт с клубникой, шоколадом, кремом и вишенкой на верхушке! Многие издатели обратят на это внимание. Первым, на что обратят внимание перед игрой, будет графический дизайн. Игра может быть интересной, но в большинстве случаев именно графика сформирует окончательное впечатление.

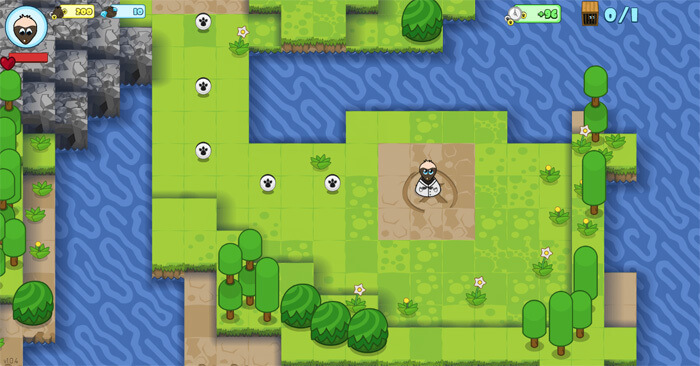
Мы использовали этот подход в нашем недавнем продукте “Monster Keeper“. Мы приложили все усилия для создания милых существ в прекрасном окружении, четкого UX и сбалансированного геймплея, где вы сможете достичь определенных целей. Надо полагать, что этот подход окупится.Есть также и другой подход, использованный нами. Оказывается, что пробуждение эмоций в сознании игроков крайне важно. В своей статье Николас Ловелл говорит нам о «Драйве», эмоциональной обратной связи от нажатия кнопок, которая забавляет игрока и приносит ему наслаждение от победы.
В качестве примера он приводит игру “My horse”, которая не имеет хорошо отрисованных кнопок, но что происходит после того, как вы кликаете по ним: вы чувствуете себя счастливыми, играя в нее! Это действует как волшебство. Игрок не узнает, что произойдет, когда он нажмет на кнопку или достигнет цели пока он этого не сделает. И в этом вся прелесть.Во время процесса разработки игры, доводка кнопок и других графических элементов также важна.

Они должны быть видимыми и «кликабельными». В начале моей статьи я попытался доказать, что мы должны сфокусироваться на качестве. Я основываю свой подход с точки зрения игрока или издателя. Они — судьи нашей игры, и первое, что они увидят — это ее дизайн. После этого они начнут играть в игру, если сочтут ее привлекательной. Я полагаю, что мы можем получить то, к чему стремимся, если смешаем «драйв» с привлекательным дизайном.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Проведите в своей команде «мозговой штурм», проведите тесты, сосредоточьтесь на том, как игрок воспримет вашу игру. Следите за производительностью, качеством и небольшими анимированными дополнениями. Я полагаю, что таким способом мы сможем создать действительно хорошие игры. Они могут быть успешными, и что самое важное — привлекательными для всех, кто их увидит. Поскольку первое впечатление всегда имеет значение.






